
What is WebAssembly
WebAssembly (also known as WASM) is a low-level binary format for executing code. It is not a new language meant to be written by hand, but rather, a compilation target for various source languages, such as C, C++, and Rust.
WASM can improve performances of programs as it is executed at near CPU-native speed. See WASM high-level goals for more of its value propositions.
At the time of writing, WebAssembly 1.0 has shipped with 4 major browser engines, which enable WASM support in Chrome, Safari, FireFox, and Microsoft Edge. For more details about browser support, see the roadmap.
Where does WASM run
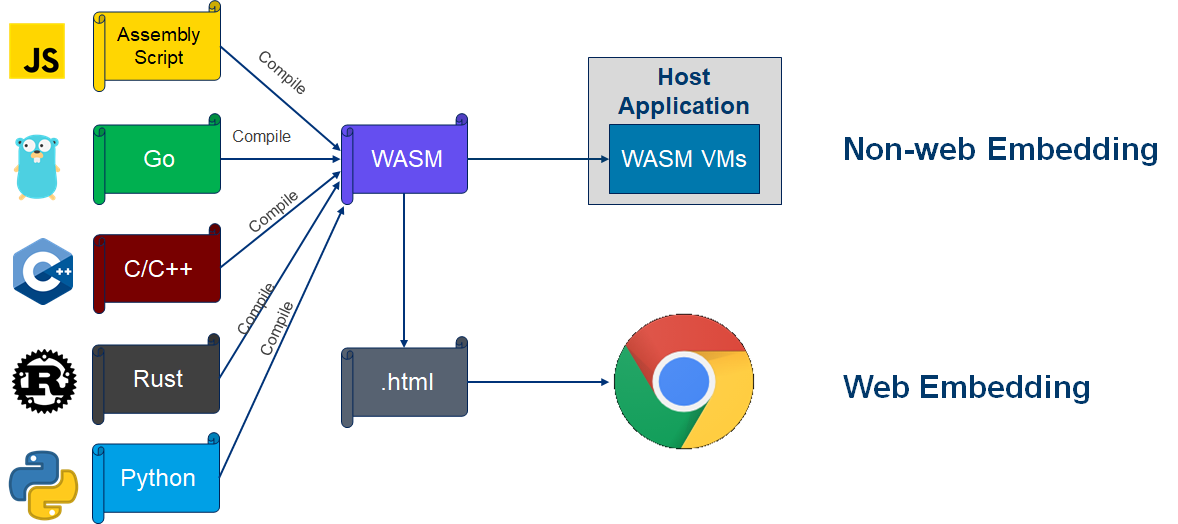
WASM code can be run in browser or outside browser in WASM runtimes, as mentioned in a recent CNCF talk on the WASM landscape:
Originally created as a secure sandbox to run compiled C/C++ code in web browsers, WebAssembly (Wasm) has been gaining traction and momentum on the server-side.
The VM in browser, which historically only supported JavaScript, now also supports WASM.
To run WASM code outside of a browser, you can use a standalone WASM runtime, such as wasmer, wasmtime, WAVM, or wasmedge.
See different areas of in-browser and outside-browser use cases identified during the design of WebAssembly.
Example: Compiling a C Program to WASM
In this section, you will be compiling a hello-world C program to WASM and run the code in browser. Use the following sample code:
int main() {
printf("Hello, WebAssembly!\n");
return 0;
}For compilation, you can use an online tool called WasmFiddle, without the requirement of any additional installation. Alternatively, you can choose to download and use Emscripten, a popular toolchain to compile C/C++ to WASM.
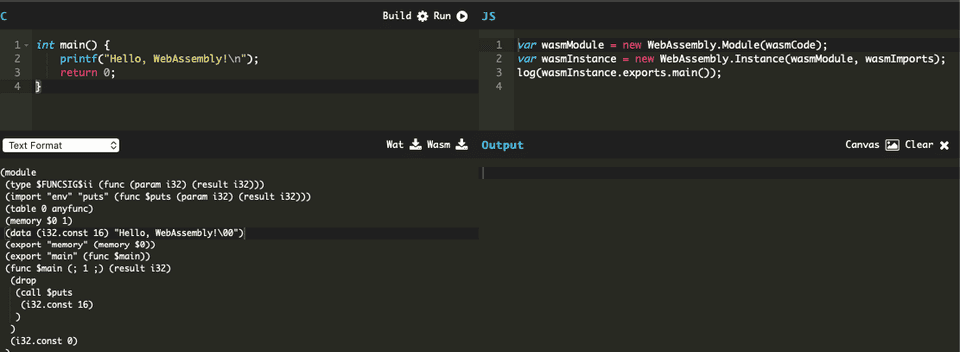
In WasmFiddle, paste the C sample code into the input box for source code and click on Build. You should see the text format of the WASM code generated at the bottom left:
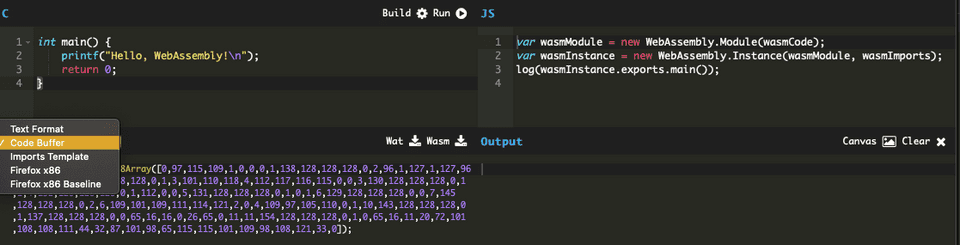
In the dropdown menu, select Code Buffer to convert the WASM code into an array of 8-bit unsigned integers:
This will be included in the JavaScript code in the next step. Alternatively, you can save the WASM code as a hello-wasm.wasm file and adjust the JavaScript code accordingly to load the file into the program.
Create an HTML file hello-wasm.html with the following code to run the WASM code and print Hello, WebAssembly! in the HTML body:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Example</title>
</head>
<body>
<script>
const wasmCode = new Uint8Array([0, 97, 115, 109, 1, 0, 0, 0, 1, 138, 128, 128, 128, 0, 2, 96, 1, 127, 1, 127, 96, 0, 1, 127, 2, 140, 128, 128, 128, 0, 1, 3, 101, 110, 118, 4, 112, 117, 116, 115, 0, 0, 3, 130, 128, 128, 128, 0, 1, 1, 4, 132, 128, 128, 128, 0, 1, 112, 0, 0, 5, 131, 128, 128, 128, 0, 1, 0, 1, 6, 129, 128, 128, 128, 0, 0, 7, 145, 128, 128, 128, 0, 2, 6, 109, 101, 109, 111, 114, 121, 2, 0, 4, 109, 97, 105, 110, 0, 1, 10, 143, 128, 128, 128, 0, 1, 137, 128, 128, 128, 0, 0, 65, 16, 16, 0, 26, 65, 0, 11, 11, 154, 128, 128, 128, 0, 1, 0, 65, 16, 11, 20, 72, 101, 108, 108, 111, 44, 32, 87, 101, 98, 65, 115, 115, 101, 109, 98, 108, 121, 33, 0]);
const imports = {
env: {
puts: (strPtr) => {
const decoder = new TextDecoder();
const string = decoder.decode(new Uint8Array(wasmInstance.exports.memory.buffer, strPtr));
document.body.innerHTML += string;
}
}
};
const wasmModule = new WebAssembly.Module(wasmCode);
const wasmInstance = new WebAssembly.Instance(wasmModule, imports);
wasmInstance.exports.main();
</script>
</body>
</html>Open the file either by doubling clicking, or by serving it in a development live server. You should see an Hello, WebAssembly!:
…et voila!
View WASM text format in developer tools
You have previously seen the text format of the WASM code generated with the online tool. You can also find the text format of any WASM code loaded for a web page in the browser developer tool.
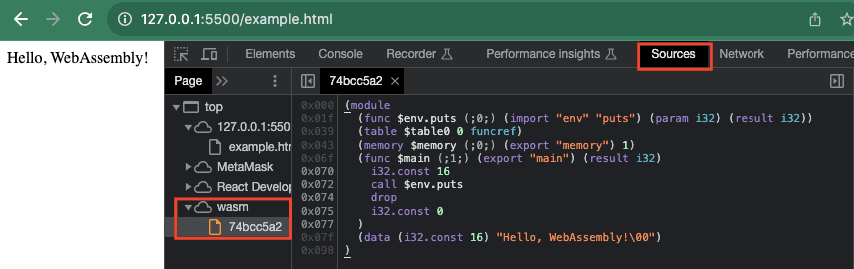
In Chrome, you can right-click on anything and click on Inspect to open the developer tools. Next, click on Sources, and under wasm, you should find the loaded wasm modules for selection and inspection:
Final Words
That’s all for this introductory blog. Here are a few additional resources for exploration:
- WebAssembly High-Level Goals
- WebAssembly Design Documents
- MDN Web Docs on WebAssembly
- WASI (WebAssembly System Interface)
I personally found the MDN docs quite comprehensive and easy to understand, compared to the others.
Happy reading & building!